Serie hướng dẫn thiết kế Blogger chuyên nghiệp
Hướng dẫn chi tiết từ cơ bản đến nâng cao
Ai có góp ý gì thì vui lòng comment phía dưới cho mình nhé
Thanks
Serie các bài hướng dẫn thiết kế Blogger chuyên nghiệp
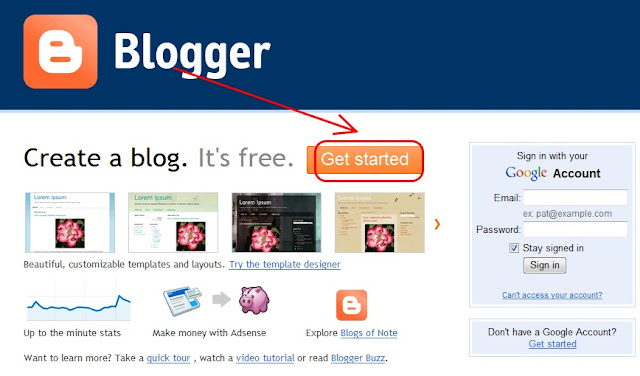
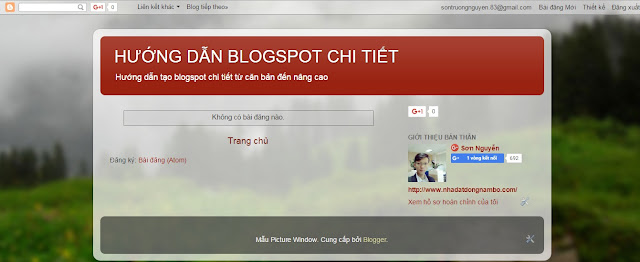
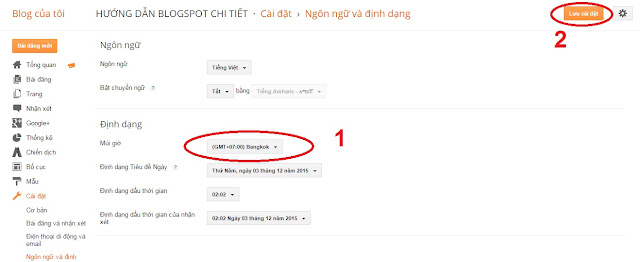
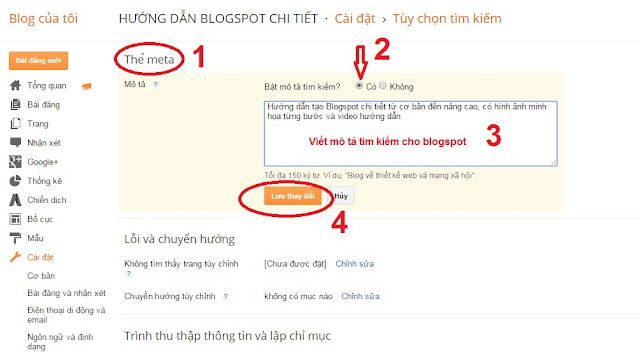
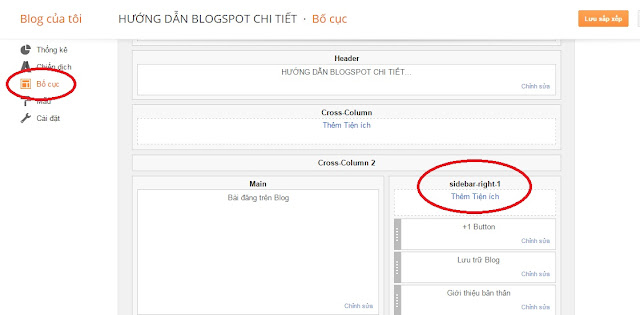
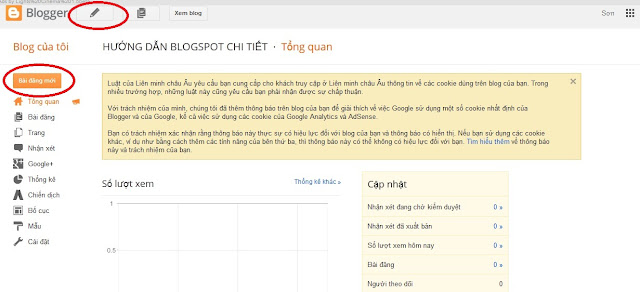
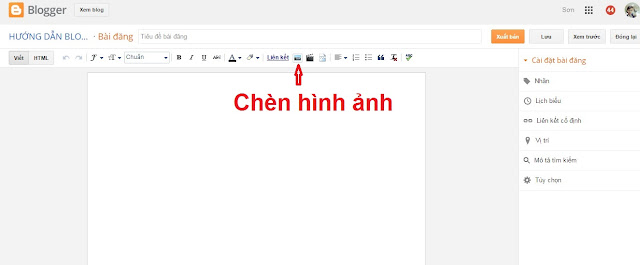
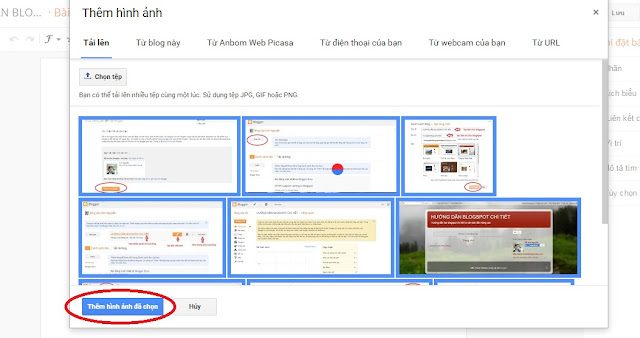
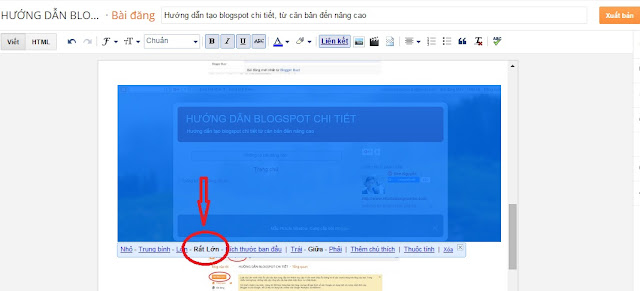
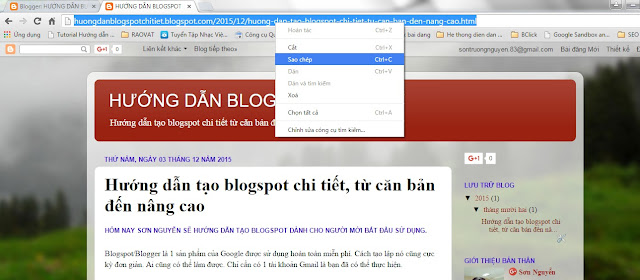
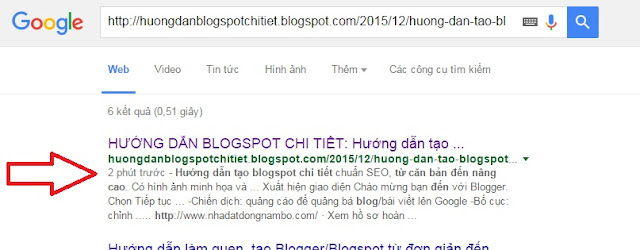
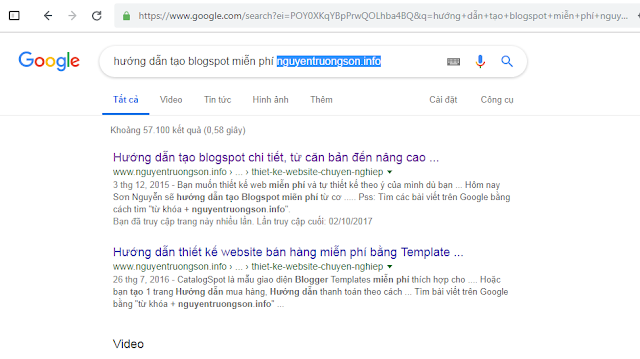
- Bài 1: Hướng dẫn tạo blogspot chi tiết, từ căn bản đến nâng cao
- Bài 2: Hướng dẫn thêm bình luận Facebook vào bài viết của Blogspot
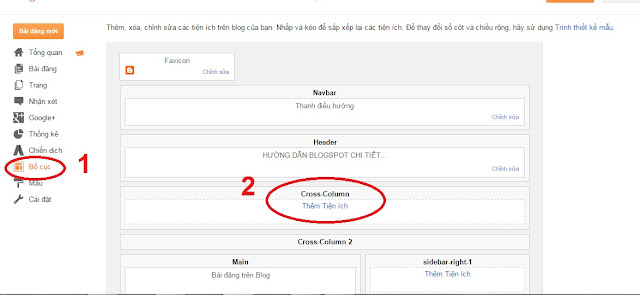
- Bài 3: Hướng dẫn thay banner cho Blogspot
- Bài 4: Hướng dẫn thay đổi nội dung chân trang Blogspot
- Bài 5: Hướng dẫn cách thêm Fanpage vào Blogspot
- Bài 6: Hướng dẫn chỉnh sửa tiêu đề (title) bài viết Blogspot chuẩn SEO
- Bài 7: Hướng dẫn thay đổi giao diện/template cho blogspot
- Bài 8: Hướng dẫn thiết kế website chuyên nghiệp với blogspot
- Bài 9: Hướng dẫn gắn tên miền vào Blogspot đơn giản, nhanh gọn
- Bài 10: Hướng dẫn khắc phục lỗi không hiển thị hình ảnh của Blogspot
- Bài 11: Hướng dẫn tạo banner quảng cáo trượt dọc 2 bên website/Blogspot
- Bài 12: Hướng dẫn tạo Popup quảng cáo nhỏ gọn ở góc dưới màn hình
- Bài 13: Hướng dẫn tạo Popup quảng cáo hiện giữa màn hình Website/Blogspot
- Bài 14: Hướng dẫn thêm/thay đổi Email quản trị tài khoản Blogspot
- Bài 15: Tổng hợp 10 trang cung cấp Template đẹp, miễn phí cho Blogspot
- Bài 16: Hướng dẫn đăng ký tên miền miễn phí cho Blogspot
- Bài 17: Hướng dẫn thiết kế website bằng WordPress chi tiết
- Bài 18: Hướng dẫn chuyển nội dung bài viết của Blogspot qua WordPress
- Bài 19: Hướng dẫn kiếm tiền online bằng trang Blogspot/Blogger của bạn
- Bài 20: Top 18 Template Blogspot Bất động sản chuyên nghiệp miễn phí
- Bài 21: Top những Template Blogspot bán hàng chuyên nghiệp miễn phí cực đẹp
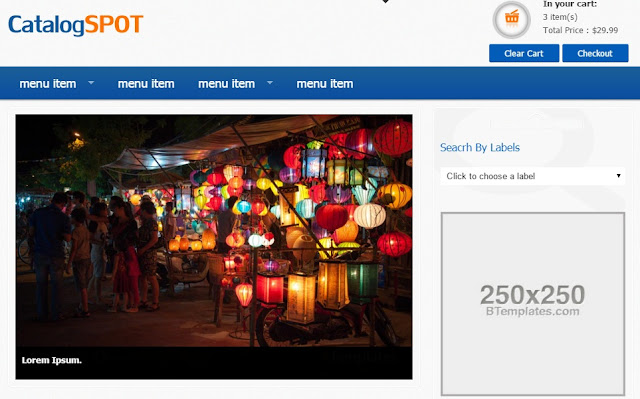
- Bài 22: Hướng dẫn thiết kế website bán hàng miễn phí bằng Template Blogspot CatalogSpot
- Bài 23: Hướng dẫn tạo Floating Social Bookmark trượt đẹp cho Blogspot
- Bài 24: Hướng dẫn thiết kế Website bằng WordPress miễn phí - Theme Sydney
- Bài 25: Hướng dẫn tạo bộ nút Social Network cho Blogspot
- Bài 26: Hướng dẫn tạo hiển thị Tổng số bài viết và Comment trên Blogspot
- Bài 27: Hướng dẫn thêm Reactions (phản ứng) vào bài viết Blogspot
- Bài 28: Hướng dẫn đăng ký AdSense bằng Blogspot
- Bài 29: Top 90 Templates Website Bất động sản chuyên nghiệp cực đẹp
- Bài 30: Hướng dẫn mua Tên miền giá rẻ trên NameCheap
- Bài 31: Hướng dẫn mua Tên miền trên Namecheap với giá 0,88$
- Bài 32: Hướng dẫn đăng ký tài khoản Amazon Associates 2019 chi tiết từ A đến Z mới nhất
- Bài 33: Top 6 nhà cung cấp WordPress Hosting nước ngoài nên dùng
- Bài 34: Hướng dẫn tạo Menu Categories danh mục cho Blogspot
- Bài 35: Hướng dẫn tạo Bình luận mới nhất cho Blogspot (có Avatar hiển thị)
- Bài 36: 10 lý do bạn nên chọn Hosting trên DreamHost
- Bài 37: DreamHost giảm giá Hosting 40% + Free Domain
- Bài 38: Mua tên miền ở đâu rẻ nhất, tốt nhất, uy tín nhất?
- Bài 39: Hướng dẫn tạo Bài viết liên quan (Related Post) cho Blogspot
- Bài 40: Hướng dẫn tạo Bài viết liên quan cho Blogspot theo Nhãn (Label) bài viết
- Bài 41: Hướng dẫn chống Copy bài viết trên Blogspot đơn giản hiệu quả nhất
- Bài 42: Hướng dẫn tạo Menu ngang và Menu dọc cho Blogspot
- Bài 43: Thiết kế website Bất động sản miễn phí bằng Blogspot (cơ bản)
- Bài 44: Thiết kế website Bất động sản chuyên nghiệp bằng Blogspot (nâng cao)
- Bài 45: Hướng dẫn tạo Push Notification (thông báo đẩy) cho Blogspot
- Bài 46: Share Template Blogspot bán hàng miễn phí cực đẹp
- Bài 47: Chương trình khuyến mãi Black Friday của FastComet
- Bài 48: Hướng dẫn Submit Url lên Google mới nhất 2019
- Bài 49: Khóa học Online Unica - Mã giảm giá Unica 2019
- Bài 50: Namecheap Coupon 2019 - Mã giảm giá Namecheap 2019
- Bài 51: Transfer Domain là gì? Những lưu ý khi Transfer Domain, Các bước Transfer Domain
- Bài 52: Hướng dẫn cách Transfer Domain sang Namecheap
- Bài 53: DreamHost Coupon 2019 - Mã giảm giá DreamHost 2019
- Bài 54: Hướng dẫn sử dụng GetResponse 2019
Tiếp tục cập nhật ....