Hướng dẫn tạo Push Notification (thông báo đẩy) cho Blogspot
Giúp khách hàng biết được trang Blogspot của mình có bài viết mới
Push Notification (thông báo đẩy) là gì?
- Push Notification là một dạng thông báo cho khách hàng biết rằng trang Blogspot của bạn vừa có bài đăng mới. Dạng thông báo đẩy cho Blogspot bằng PushCrew này hoạt động tốt trên các trình duyệt phổ biến hiện nay như: Chrome, FireFox, Coccoc ...v..v.... nên khách hàng sẽ luôn nhận được thông báo của bạn.
Ích lợi của việc dùng Push Notification (thông báo đẩy) cho trang Blogspot?
- Push Notification hiện nay rất phổ biến và được nhiều trang web lớn thường dùng nó cho việc kinh doanh của mình (kể cả Facebook). Khi bạn sử dụng Push Notification cho trang Blogspot của bạn, đọc giả vào và đăng ký nhận thông báo thì họ ko cần phải check mail như cách dùng tiện ích "Theo dõi qua Email" sẵn có của Blogspot, mà thông báo sẽ được hiển thị ngay trên trình duyệt của họ. Đặc biệt nếu bạn tạo trang Blogspot bán hàng thì thông báo đẩy này rất có lợi cho việc kinh doanh,bán hàng của bạn. Khi bạn đăng 1 bài viết về sản phẩm mới, thông báo sẽ được hiển thị ngay trên trình duyệt của khách hàng giúp khách hàng nhận biết thông tin cập nhật và khiến cho khách hàng trở lại trang Blog bán hàng của mình sớm nhất, thu hút nhiều lượt xem bài viết hơn, dẫn đến doanh số bán hàng tăng lên
Hướng dẫn cách tạo Push Notification (Thông báo đẩy) cho Blogspot
Cách 1:
- Bước 1: Truy cập vào website: https://pushcrew.com --> Signup for FREE
- Bước 2: Điền đầy đủ thông tin của bạn vào --> chọn Creat Account
- Bước 3: trong mục Setting --> chọn phần Code and Implementation --> bạn copy đoạn code trong phần SMART CODE
- Bước 4: vào phần Quản trị Blog --> Chủ đề --> Chỉnh sửa HTML
- Bước 5: trong phần Code, bấm Ctr+F để tìm thẻ đóng </head>
- Bước 6: paste đoạn code vào trước thẻ đóng </head>
- Bước 7: Lưu mẫu và kiểm tra kết quả ^^
- Bước 1-2-3: làm tương tự như trên
- Bước 4: vào phần Quản trị Blog --> Thêm tiện ích --> HTML/Javascript
- Bước 5: paste đoạn code vào phần nội dung (phần Tiêu đề để trống)
- Bước 6: Lưu và kiểm tra kết quả ^^
Cài đặt Push Notification (Thông báo đẩy)
Truy cập vào website: https://pushcrew.com --> Đăng nhập vào
Trong phần Setting của PushCrew --> bạn vào phần Customize for Desktop
- Display push notifications permission box after seconds on your website: số phút Push Notification (Thông báo đẩy) sẽ xuất hiện khi khách hàng truy cập vào trang Blogspot của bạn
- Upload Logo: bạn có thể upload logo của bạn lên tại đây
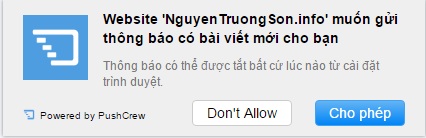
- Customize opt-in box for your website:
- Title: Tiêu đề dòng thông báo (có thể thay đổi theo ý muốn của bạn)
- Subtitle: Mô tả phần thông báo (có thể thay đổi theo ý muốn của bạn)
- Allow Button Text: Tên nút Allow (có thể thay đổi theo ý muốn của bạn)
- Disallow Button Text: Tên nút Disallow (có thể thay đổi theo ý muốn của bạn)
Bấm Save để hoàn tất ^^
Để xem thêm các thủ thuật Blogger khác, bạn bấm vào "Blogger" trên thanh menu nhé!
Chúc các bạn thành công!
Để tìm các bài viết trên Google nhanh nhất, hãy tìm theo cú pháp: "từ khóa tìm kiếm + nguyentruongson.info"
<<< Bài trước
Bài 43: Thiết kế website Bất động sản miễn phí bằng Blogspot (cơ bản)
Bài 44: Thiết kế website Bất động sản chuyên nghiệp bằng Blogspot (nâng cao)
Bài sau >>>