Hướng dẫn khắc phục lỗi không hiển thị hình ảnh của Blogspot
Giúp bài viết cảu bạn trông đẹp hơn trong mắt người đọc
Việc dùng Blogger ở Việt Nam là khá phổ biến. Nhưng trong 1 vài năm trở lại đây 1 số nhà mạng đã chặn Blogspot, đặc biệt là nhà mạng VNPT. Nguyên nhân là do mấy phần tử xấu/ phản động thường dùng Blogspot để xuyên tạc, kích động nói xấu chế độ nhà nước. Vì vậy các nhà mạng hầu như chặn tất cả những gì liên quan đến Blogspot. Tất cả các website có tên miền đuôi blogspot.com đều bị chặn hoàn toàn.Đối với những Blogger đã được gắn tên miền riêng thì vẫn truy cập được, nhưng những hình ảnh trong bài viết Blogspot lại ko hiển thị. Điều này thật bất tiện cho người đọc/khách hàng truy cập vào blogspot của bạn, ảnh hưởng khá lớn đến việc bán hàng online của bạn. Vì vậy hôm nay Sơn Nguyễn sẽ chia sẻ 3 cách khắc phục lỗi không hiển thị hình ảnh của Blogspot do bị các nhà mạng chặn. Những cách này rất hữu hiệu với những Blogspot đã được gắn tên miền riêng.
3 cách khắc phục lỗi không hiển thị hình ảnh của Blogger
Cách 1: Chỉnh sửa thủ công
- Sau khi Up hình ảnh vào bài viết Blogspot, link hình ảnh sẽ có dạng *.bp.blogspot.com. Khi đó bạn chỉ cần chuyển bài viết qua chế độ HTML và chỉnh sửa link đó thành lh4.googleusercontent.com hoặc lh4.ggpht.com
Cách 2: Chỉnh sửa tự động sử dụng Javascript
- Với cách này bạn dùng 1 đoạn code ngắn để khắc phục lỗi ko hiển thị hình ảnh của Blogspot, nó sẽ tự động thay thế link hình ảnh trong Blogspot, bạn sẽ không cần ngồi sửa thủ công từng hình ảnh, từng bài.
- Cách làm như sau:
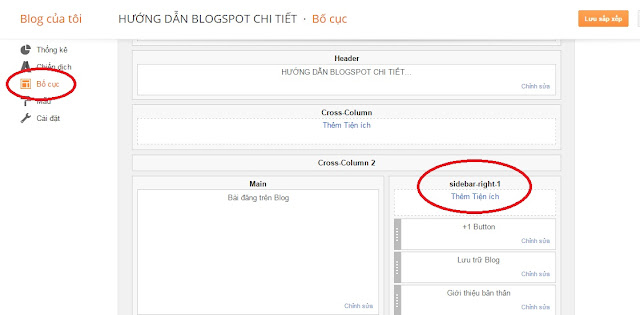
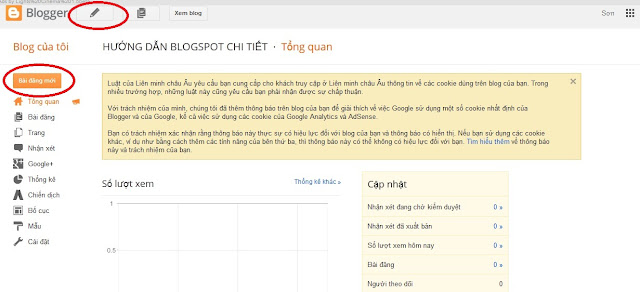
- Bạn truy cập vào Blogger.com --> tiến hành đăng nhập bằng tài khoản Gmail của bạn --> chọn trang Blogspot cần khắc phục lỗi ko hiển thị hình ảnh --> vào phần quản trị Blogspot --> Chọn Mẫu --> Chỉnh sửa HTML
- Trong phần code, bạn bấm Ctr + F tìm thẻ đóng </body>. Sau đó bạn chèn đoạn code này vào trước thẻ đóng </body>
<script type='text/javascript'> //<![CDATA[ var images = document.getElementsByTagName("img"); for(var i=0;i<images.length;i++) { images[i].src = images[i].src.replace(/[0-9]+.bp.blogspot.com/,"lh4.googleusercontent.com"); } //]]> </script>
- Bấm Lưu mẫu
Cách 3: Chỉnh sửa tự động sử dụng JQuery
- Với cách này bạn cũng dùng 1 đoạn code ngắn để tự động khắc phục lỗi ko hiển thị hình ảnh của Blogspot. Bạn cũng tiến hành các bước như cách 2
- Trong phần code bạn bấm Ctr + F tìm thẻ đóng </body> --> Chèn đoạn code này vào trước thẻ </body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type='text/javascript'>
//<![CDATA[
$("body img").each(function () {$(this).attr("src", $(this).attr("src").replace(//[0-9]+(.bp.blogspot)?/, "/lh4.googleusercontent")) });
//]]>
</script>
- Bấm Lưu mẫu
Chú ý: Nếu Blogspot của bạn đã có thư viện JQuery thì hãy xóa dòng
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js”></script>
(dòng đầu tiên trong đoạn code)
Nếu gặp vấn đề gì trong việc khắc phục lỗi ko hiển thị hình ảnh của Blogspot các bạn comment vào phía dưới nhé
Chúc các bạn thành công!
Để xem thêm các thủ thuật Blogger bạn bấm vào "Blogger" trên thanh menu nhé!
Để tìm các bài viết trên Google nhanh nhất, hãy tìm theo cú pháp: "từ khóa tìm kiếm + nguyentruongson.info"
P/s: các đoạn code được sưu tầm trên mạng
<<< Bài trước
Bài sau >>>