Hướng dẫn thiết kế website bán hàng miễn phí bằng Template Blogspot CatalogSpot
Đây là Template Blogspot bán hàng cực đẹp và miễn phí
Hôm nay Sơn Nguyễn sẽ hướng dẫn các bạn thiết kế website bán hàng miễn phí bằng Template Blogspot CatalogSpot
CatalogSpot là mẫu giao diện Blogger Template Blogspot bán hàng miễn phí thích hợp cho những bạn bán hàng online có tích hợp chức năng nhận thanh toán qua PayPal, tức là khi khách hàng khi đặt hàng và thanh toán trên website bán hàng của bạn thì bạn sẽ nhận được tiền qua tài khoản Paypal của bạn
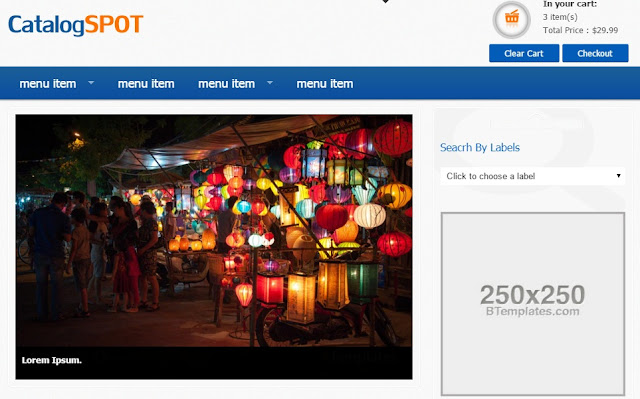
Mẫu website bán hàng Template Blogspot CatalogSpot
Các tính năng nổi bật của Template Blogspot CatalogSpot
Bước 1: tạo 1 trang Blogspot cơ bản
Bước 2: download Template Blogspot CatalogSpot (bạn vào BTemplate.com và vào ô Search để tìm nhé)
Bước 3: trong phần quản trị Blogspot --> Mẫu --> Sao lưu/Khôi phục
Bước 3: Up file Template Blogspot CatalogSpot lên (nhớ phải Extract Here... trước nhé)
Bước 4: vào Chỉnh sửa HTML để tiến hành cài đặt, chỉnh sửa mẫu Template Blogspot CatalogSpot
Cài đặt thanh toán cho Website bán hàng
Mẫu website bán hàng Template Blogspot CatalogSpot
Các tính năng nổi bật của Template Blogspot CatalogSpot
- Có các Slideshow chuyên nghiệp.
- Phần Menu giúp bạn tạo các Category sản phẩm
- Giao diện trang chủ thân thiện với khách hàng.
- Sản phẩm được trưng bày theo dạng lưới rất bắt mắt và chuyên nghiệp.
- Tích hợp nút Add to Cart và hỗ trợ thanh toán bằng PayPal.
Video Hướng dẫn thiết kế website bán hàng miễn phí bằng Template Blogspot CatalogSpot
- Các bạn hãy bấm ĐĂNG KÝ (Subscribe) Kênh để ủng hộ và nhận được video mới nhất nhé
- Link: https://youtu.be/5-tNEoWX5V0
Hướng dẫn thiết kế website bán hàng miễn phí bằng Template Blogspot CatalogSpot
Bước 1: tạo 1 trang Blogspot cơ bản
Bước 2: download Template Blogspot CatalogSpot (bạn vào BTemplate.com và vào ô Search để tìm nhé)
Bước 3: trong phần quản trị Blogspot --> Mẫu --> Sao lưu/Khôi phục
Bước 3: Up file Template Blogspot CatalogSpot lên (nhớ phải Extract Here... trước nhé)
Bước 4: vào Chỉnh sửa HTML để tiến hành cài đặt, chỉnh sửa mẫu Template Blogspot CatalogSpot
Cách đăng bài viết
Cách đăng bài viết giới thiệu sản phẩm của mẫu Template Blogspot CatalogSpot ko giống với cách đăng bài viết thông thường. Các bài viết đã được định dạng theo mẫu của Template . Vì vậy các bạn dùng đoạn code dưới đây để đăng bài viết giới thiệu sản phẩm nhé
Bạn thay các dòng màu vàng cho phù hợp nhé
Cách đăng bài viết giới thiệu sản phẩm của mẫu Template Blogspot CatalogSpot ko giống với cách đăng bài viết thông thường. Các bài viết đã được định dạng theo mẫu của Template . Vì vậy các bạn dùng đoạn code dưới đây để đăng bài viết giới thiệu sản phẩm nhé
<div class="item_image"><img border="0" class="item_thumb" src="đường-link-hình-ảnh-sản-phẩm-của-bạn" />
<span class="item_price">$00.90</span></div>
<div class="item_Description">Some text for item description</div>
Bạn thay các dòng màu vàng cho phù hợp nhé
Chú ý:
Hình ảnh có chiều rộng lớn hơn 700px
Giá: bạn có thể để là: 300.000 VNĐ. Tuy nhiên khi thanh toán nó sẽ mặc định thanh toán qua tiền tệ $$$. Vì vậy bạn hãy quy đổi giá sản phẩm của bạn qua $$$ nhé. Hoặc bạn tạo 1 trang Hướng dẫn mua hàng, Hướng dẫn thanh toán theo cách mà bạn muốn
Để cài đặt thanh toán qua Paypal bạn cần có 1 tài khoản trên PayPal (đăng ký cũng đơn giản thôi, các bạn tự làm nhé. Nếu gặp vấn đề gì thì hãy comment phía dưới mình sẽ hỗ trợ thêm).
Phần cài đặt thanh toán như sau:
Trong phần quản trị Blogspot --> Mẫu --> chọn Edit HTML
Bấm Ctr+F để tìm phần tử "CART SETTING"
<script type='text/javascript'>
//<![CDATA[
/*----------------------------
CART SETTING
-----------------------------*/
$(function(){
simpleCart
({checkout:
{type: "PayPal" ,
email: "sontruongnguyen.....@gmail.com"
}
});
/*----------------------------
SHIPPING RATE SETTING
-----------------------------*/
simpleCart.shipping(function(){
if( simpleCart.quantity() > 20 )
{
return 0; }
else { return 10; }
});
});
//]]>
</script>
Thay thế địa chỉ email "sontruongnguyen.....@gmail.com" bằng đia chỉ Email Paypal của bạn
SHIPPING RATE SETTING: phí vận chuyển. Cụ thể: là $10 nếu khách hàng mua ít hơn 20 sản phẩm và miễn phí nếu mua trên 20 sản phẩm (hoặc các bạn có thể bỏ qua nó, thay số 20 và số 10 thành số 0).
Tạo trang giỏ hàng
Để tạo trang giỏ hàng các bạn làm như sau:
Để tạo trang giỏ hàng các bạn làm như sau:
Bước 1: Trong phần quản trị Blogspot --> Trang (Page)
Bước 2: tạo Trang mới (New Page)
Bước 3: chuyển nội dung soạn thảo sang chế độ HTML
Bước 2: tạo Trang mới (New Page)
Bước 3: chuyển nội dung soạn thảo sang chế độ HTML
Bước 4: Copy và paste đoạn code bên dưới vào là xong
Bước 5: Xuất bản Trang giỏ hàng
<div class="cart-view left">
<div class="simpleCart_items"></div>
</div>
<div class="cart-info right">
Shipping rate : <span class="simpleCart_shipping"></span>
<br/>
Total : <span class="simpleCart_grandTotal"></span><br/>
<br/>
<br/>
<div class="ck-btn">
<a href="javascript:;" class="simpleCart_checkout">Ready Checkout</a>
</div>
</div>
Bước 5: Xuất bản Trang giỏ hàng
Bước 6: nhớ khai báo với Google nhé (Submit Url)
Như vậy là xong rồi đấy ^^
Vậy là bạn đã tự mình tạo Blogspot bán hàng miễn phí bằng Template CatalogSpot rồi.
Hãy chia sẽ cảm nhận của bạn khi sử dụng Template Blogspot CatalogSpot trong việc bán hàng của bạn nhé.
Nếu trong quá trình thực hành bạn gặp vấn đề gì thì hãy comment phía dưới mình sẽ hỗ trợ thêm.
Việc tiếp theo là gắn tên miền cho Blogspot nữa là quá ok luôn, tránh trường hợp trang blogspot của bạn bị chặn bởi các nhà mạng ở Việt Nam
Nếu bạn chưa có tên miền thì có thể tham khảo cách mua tên miền giá rẻ , hoặc bấm vào "Khuyến mãi" hoặc "Domain" trên thanh menu.
- Xem thêm >> Hướng dẫn mua tên miền giá rẻ trên NameCheap
Chúc các bạn thành công!!!
Để tìm các bài viết trên Google nhanh nhất, hãy tìm theo cú pháp: "từ khóa tìm kiếm + nguyentruongson.info"
<<< Bài trước
Bài 20: Top 18 Template Blogspot Bất động sản chuyên nghiệp miễn phí
Bài 21: Top những Template Blogspot bán hàng chuyên nghiệp miễn phí cực đẹp
<<< Bài trước
Bài 20: Top 18 Template Blogspot Bất động sản chuyên nghiệp miễn phí
Bài 21: Top những Template Blogspot bán hàng chuyên nghiệp miễn phí cực đẹp
Bài sau >>>